こんにちは、丸山です。
JavaScriptフレームワークのひとつVue.jsの主な機能のひとつに、コンポーネントがあります。
コンポーネントはUIの部品のようなもので、(最初から特定の機能のために使われることが想定されている場合以外は)なるべく独立して再利用可能な状態を保つべきです。
また、そういったコンポーネントは作った人以外が使用することも多々あるので、どのように使うか、どういう機能を提供しているかといった情報が簡単にわかれば、開発の手助けになるかと思います。
そこで今回は、そういった場面でVueコンポーネントの開発を助けるライブラリを紹介します。
サンプルコンポーネント
今回下記のようなコンポーネントを用意しました。内容は簡単なMarkdownエディタです。
<template>
<div id="editor">
<textarea v-model="input"></textarea>
<div v-html="markedText"></div>
<button v-on:click="deleteText">delete</button>
</div>
</template>
<script>
var marked = require('marked')
export default {
name: 'marked-editor',
props: {
defaultInput: {
type: String,
default: 'Hello!'
}
},
data () {
return {
input: this.defaultInput
}
},
computed: {
markedText: function () {
return marked(this.input)
}
},
methods: {
deleteText: function () {
this.input = ''
}
}
}
</script>
<style scoped>
html, body, #editor {
margin: 0;
height: 100%;
font-family: 'Helvetica Neue', Arial, sans-serif;
color: #333;
}
textarea, #editor div {
display: inline-block;
width: 49%;
height: 100%;
vertical-align: top;
box-sizing: border-box;
padding: 0 20px;
}
textarea {
border: none;
border-right: 1px solid #ccc;
resize: none;
outline: none;
background-color: #f6f6f6;
font-size: 14px;
font-family: 'Monaco', courier, monospace;
padding: 20px;
}
code {
color: #f66;
}
button {
margin-right: 50px;
}
</style>

vue-play
vue-playはコンポーネント単位でのデモを可能にするライブラリです。
コンポーネントのデモができることで、そのコンポーネントが単独で動くことを保証したり、そのコンポーネントの使い方を知ることができます。
まず、
yarn global add getplay
でインストール後、自分のvueのプロジェクト内に移動します。そこで、
getplay
を実行すると、playフォルダがプロジェクト内に作成されます。このフォルダ内にあるindex.jsを次のように修正します。
import Vue from 'vue'
import { play } from 'vue-play'
import MarkedEditor from '../src/components/MarkedEditor.vue'
Vue.component('marked-editor', MarkedEditor)
play('MarkedEditor')
.name('MarkedEditor')
.displayName('The MarkedEditor Component')
.add('default', { template: '<marked-editor></marked-editor>'})
.add('Pass parameter', { template: '<marked-editor defaultInput="# Hello!"></marked-editor>'})
MarkedEditor.vueはサンプルコンポーネントのファイルです。
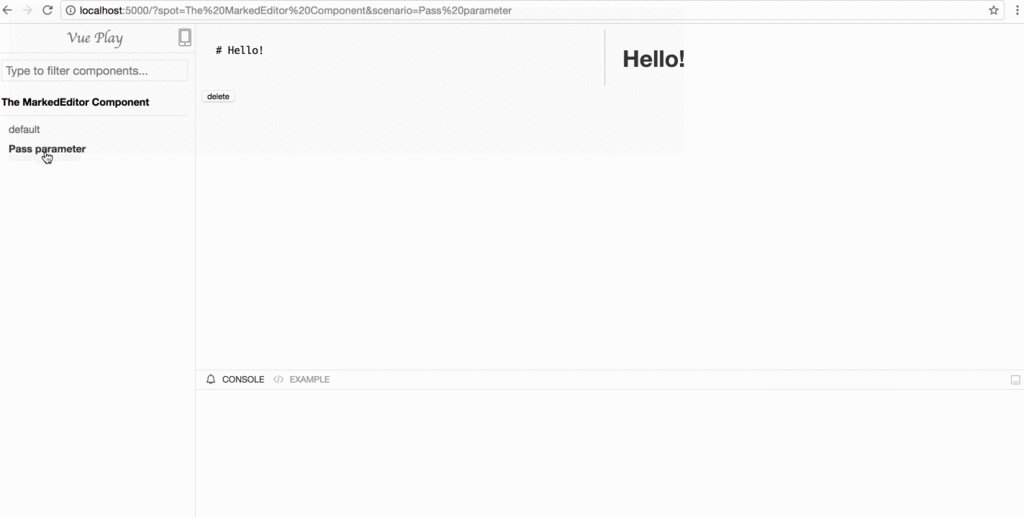
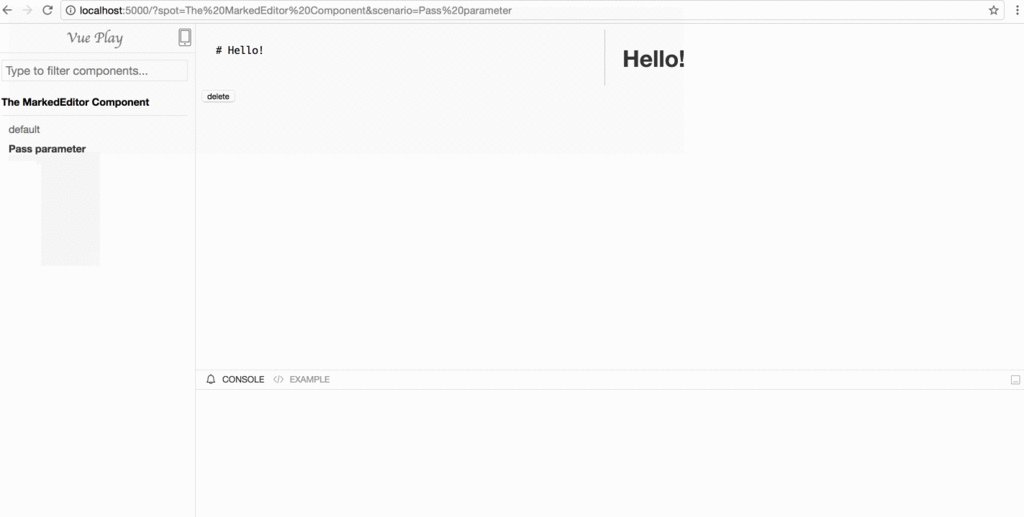
ここにはデモをする対象のコンポーネントの登録と、どのようなデモを行うか(シナリオ)を書きます。今回はパラメータを何も渡さずデフォルト状態で表示させるデモとパラメータを渡す場合のデモを書きました。
上記の修正を行ったら、
npm run play
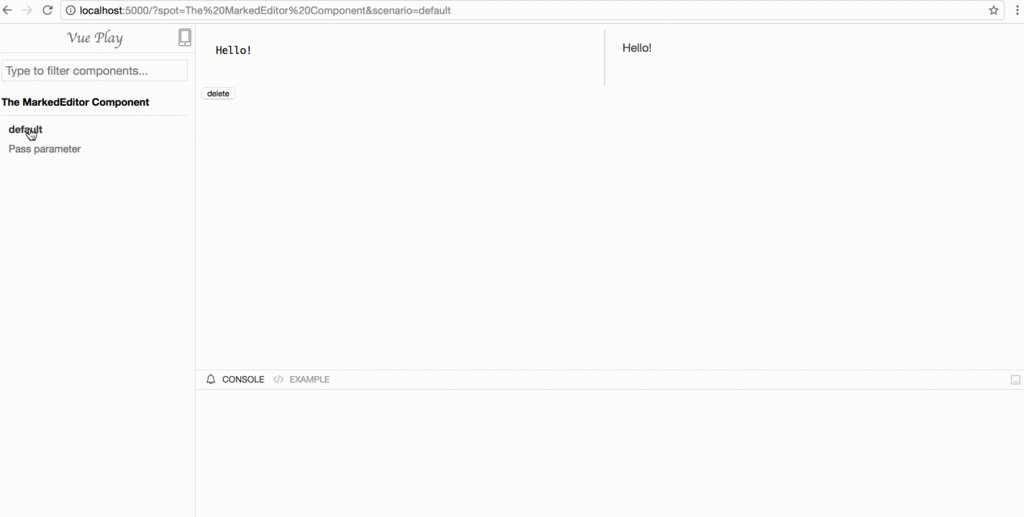
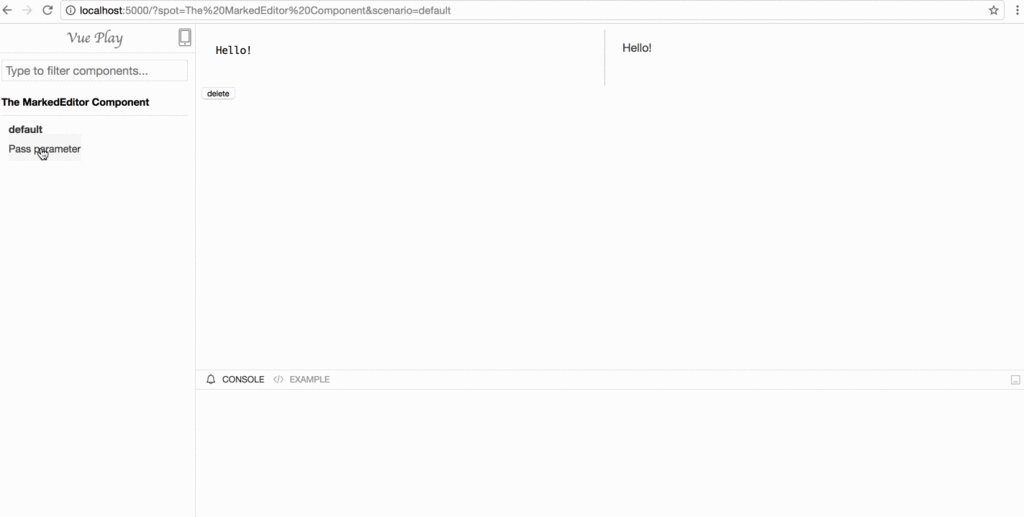
を実行して、http://localhost:5000/にアクセスします。

ブラウザにvue-playの画面が表示されます。index.jsに書いたシナリオが左側に表示され、そこをクリックすることで、デモの内容が表示されます。
vue-styleguide-generator
vue-styleguide-generatorはコンポーネントの一覧とそれぞれの概要が書かれたhtmlファイルを出力するライブラリです。
コンポーネントの情報をまとめておくことで、開発者はソースを読み込む前にそのコンポーネントのことを把握することができます。
npm install vue-styleguide-generator --save-dev
でインストール後、
node ./node_modules/vue-styleguide-generator/ --src src/compone nts/ --dest preview
を実行します。
--srcで指定しているのは情報を取得したいコンポーネントがあるディレクトリ、--destで指定しているのは、コンポーネントの情報が書かれたファイルを出力する先です。
実行後、プロジェクト内にpreviewフォルダが作成されます。その中にindex.htmlがあるのでこれをブラウザで表示させれば、コンポーネントの情報が見れます。
さらに、コンポーネントと同じ階層に.mdファイルを作成し、そのなかにコンポーネントのさらに詳細な情報を書くこともできます。
今回src/components/配下は以下のようになっています。
src
└── components
├── MarkedEditor.vue
└── README.md
README.mdは
このコンポーネントはMarkdownエディタです
のみが書かれているファイルです。
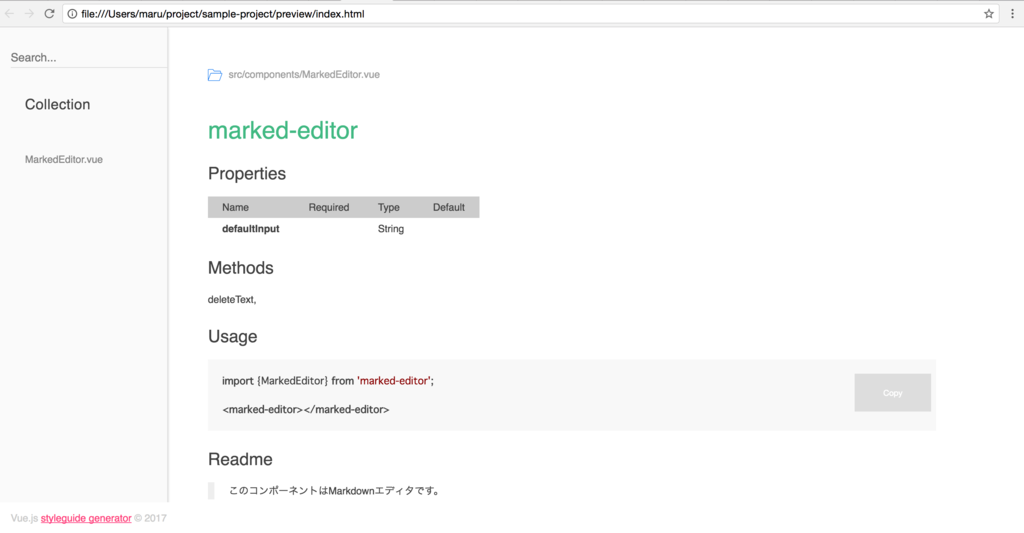
以下がブラウザで表示したindex.htmlです。

画面にはコンポーネントのプロパティやメソッド等の情報が表示されます。.mdファイルに書いた情報はReadmeに表示されます。