皆さんこんにちは。"@kouhei_mitsuya"です。
今日は最近流行りのHTML5について書こうと思います。HTML5で強化された要素はたくさんありますがその中でもこれまでjavascriptのライブラリを使用しなければ実現できなかった入力チェックや入力補助等の[フォーム]がHTMLでマークアップを行うだけで実現できるようになりました。
◆例えば下記のサンプルソースをOpera10以上で確認。
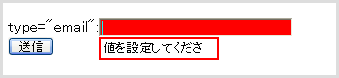
<form> type="email":<input type="email" name="email" required><br> <input type="submit" value="送信"> </form>
値を入れないで送信ボタンを押すと↓

required属性を加えるだけで送信ボタンが押されたタイミングで何も値が入力されていないとアラートが出ます。
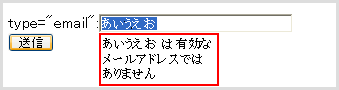
メールアドレス以外のテキストを入れると↓

input type="email"を指定するだけでOpera10以上では入力されている値がメールアドレスとして間違っていないかチェックします。
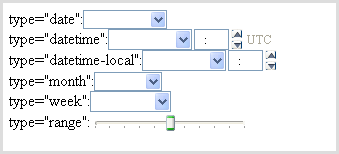
◆入力補助もtypeを指定するだけでOK
<form> type="date":<input type="date" name="date"><br> type="datetime":<input type="datetime" name="datetime"><br> type="datetime-local":<input type="datetime-local" name="datetime-local"><br> type="month":<input type="month" name="month"><br> type="week":<input type="week" name="week"><br> type="range":<input type="range" name="range"><br> </form>

まだまだ対応ブラウザが少なかったりはありますが対応ブラウザが今よりもっと普及したら簡単にリッチなUIが実現できそうですね。HTML5にはまだまだ新機能があります。今後もこのブログでHTML5について紹介していこうと思います。