
みなさんこんにちわ。@kouhei328です
結構前のネタなのですがGoogleChrome11ベータ版以降音声入力が可能になりました。
これはHTML5のx-webkit-speechをinputタグに指定してやればよいだけで
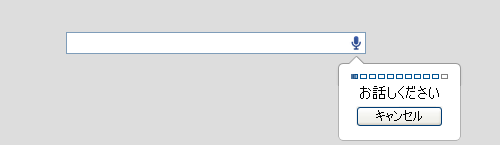
Chromeで確認するとこんな感じで表示されます。↓

マークアップはこんな感じです↓
<input type="text" x-webkit-speech />
オフラインだとエラーになります。また日本語の感知は今のところ不可という事らしいのですが
いろいろ調べてみるとhtmlのlang属性をに変えてやれば日本語認識するようです。
逆にlang属性をenにすると英語のみ認識するようです。
今回はtypeをtextにしていますがこのほかnumberやtelも利用できるようなので
今後音声認識の入力フォームを作ることも出来るかもしれませんね。