
みなさん。どうも@kouhei328です。
今日はtableのデータをグラフ化させるjQueryプラグイン[Chartify]を体験してみました。ChartifyはtableのデータをGoogleのChart APIを使用し画像に変換してくれるようです。
使い方
まずChartifyから対象ファイルをダウンロード。続いてコードを記述していきます。まずHTMLでグラフ化させたいデータを記述します。
<table id="my-table"> <thead> <tr> <td></td> <th>Not Pac-Man</th> <th>Pac-Man</th> </tr> </thead> <tbody> <tr> <th>Amount</th> <td>1.256</td> <td>5.027</td> </tr> </tbody> </table>
上記のHTMLに対しプラグインを読み込み下記のようなjavascriptを記述をします。
$('#my-table').chartify('pie', { pieChartRotation: -1.256/2, showLegend: false, colors: ["eeeeee", "ffc000"] })
で完成!
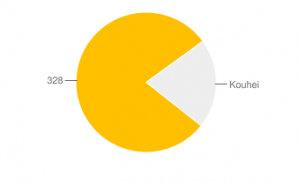
サンプルをつくりました。[サンプルはこちら]

おぉ!グラフ画像が出来てる!
色指定や説明を表示させたりも出来き凄く簡単にグラフが作成できます。
便利ですね!