久しぶりの投稿です。みたけです。
最近、ios、Android、HTML5を使う機会が増えてきたので、そのTOPICをの書いていこうと思ってます。
今回はFacebookやPathなどでよく使われている左上のメニューについて。
押すとメニューが表示され、メイン画面は右側にスライドされているようにみえる動きですね。
私は、この動き、分かりやすいので好きです。
今回はHTML5とCSSでの実装を説明していこうと思っています。
色々とライブラリは出てますが、今回はそれを使わず、自作にてやる方法です。
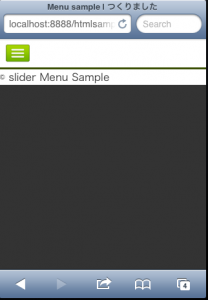
今回のイメージはこんな感じ。
かなりシンプルに、headerにメニューボタンのみを表示。

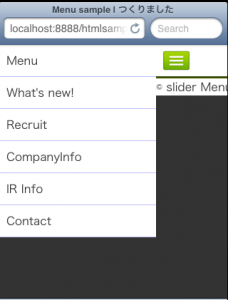
メニューを押すと、こんな感じになります。

まずはHTML5から。
<body> <nav id="navisample"> <ul> <li><a href="#">Menu</a></li> <li><a href="#">What's new!</a></li> <li><a href="#">Recruit</a></li> <li><a href="#">CompanyInfo</a></li> <li><a href="#">IR Info</a></li> <li><a href="#">Contact</a></li> </ul> </nav> <header id="header"> <a href="#" class="menu_sample">MENU</a> </header> <footer> © slider Menu Sample </footer> </body>
次はCSS。CSSにてメニューの部分を左側に動かしています。
#navisample { position: absolute; top: 0; width: 220px; left: -220px; }
次にJavascript。ここも動作部分のみ掲載。css/translateを使って画面を動かしてます。
$('body').css({
'-moz-transform': 'translate(220px.0)',
'transform':'translate(220px,0)',
'-webkit-transform':'translate(220px,0)',
})
代表的なライブラリとしては、cssPanelMenu、PageSlide あたりですね。
これを使うと、より簡単に実装可能です。
facebook メニュー CSS 等で検索するといっぱい出てきますので、こちらを参考にしてみてください。
次回はアプリでの実装を紹介していこうと思ってます。