こんにちは、丸山です。
最近業務でVue.jsの状態管理ライブラリであるVuexを触る機会が多くありました。
VuexはFlux、Redux、The Elm Architectureの影響を受けています。
これらを理解していくことはVue.jsのみならずフロントエンドにおける状態管理を考える助けになるのではないかと思います。
そこで今回はまずFluxの考え方をまとめてみました。
Fluxとは
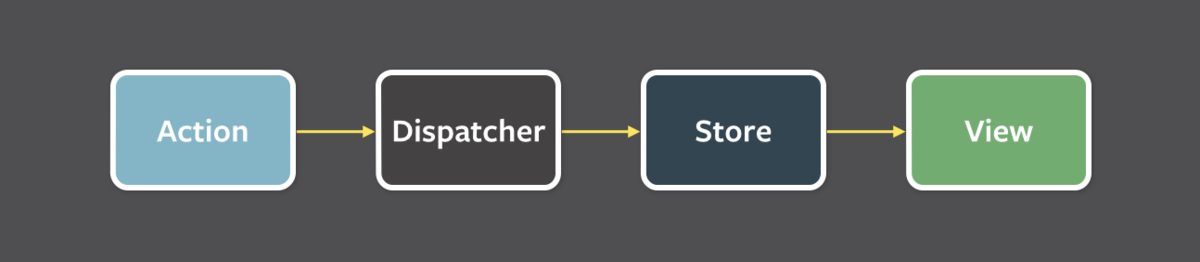
FluxはFacebookが提唱している状態管理パターンです。 以下の図はFluxのデータフローを表しています。

Fluxの特徴はデータフローが単方向という点です。 常にデータが同じ流れで処理されるので、管理しやすく不整合が起きにくくなります。
Fluxには主に4つの要素があります。それを以降で説明します。
Action
Actionは型(type)とデータを持ったオブジェクトです。 型はどのような操作をするのか判断するためのもの、データはその操作に使われる値です。
Dispatcher
DispatcherはActionを受け取って、それをStoreに渡す役割を持っています。
Store
Storeはアプリケーションのデータとロジックを保持しているところです。 StoreはActionを受け取って、Actionの型からどの操作をするか判断しデータ更新処理を実行します。 データの更新はStoreのロジックからしか行われません。 データを更新したら、Storeはchangeイベントを発行し、データが更新されたことを知らせます。
View
ViewはStoreのデータを表示する役割を持ちます。 またユーザがViewから操作を行うことが、DispatcherがActionをstroeに渡す動作にトリガーにもなります。
Fluxのデータの流れ
Fluxの4つの要素が出てきたので、それらがどのようにデータの流れと関わってくるのか見てみます。
Viewでユーザの操作が発生し、Actionが作られる
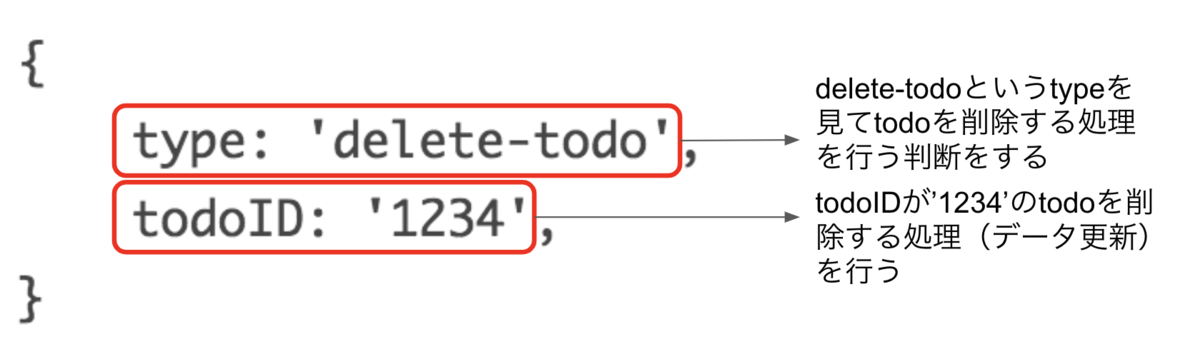
例:TodoリストからTodoを削除する操作が行われた場合、delete-todoという型を持ち、削除する対象のidを持ったActionが作成される
{
type: 'delete-todo',
todoID: '1234',
}
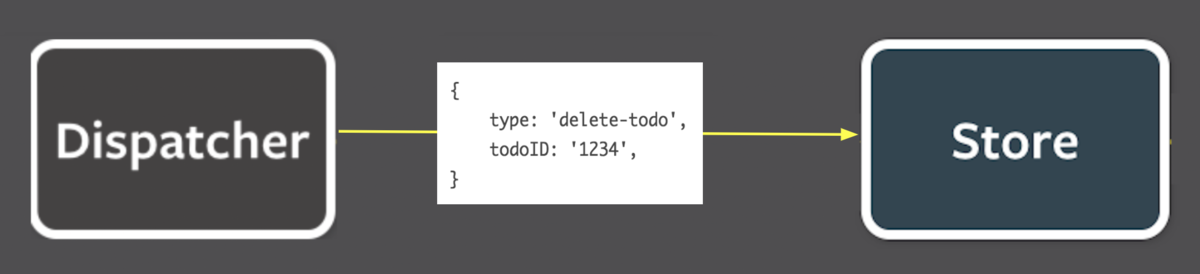
ActionがDispatcherによって、Storeに渡される

Storeが受け取ったAction型を見てどの処理を行うか決定し、データの更新を行う

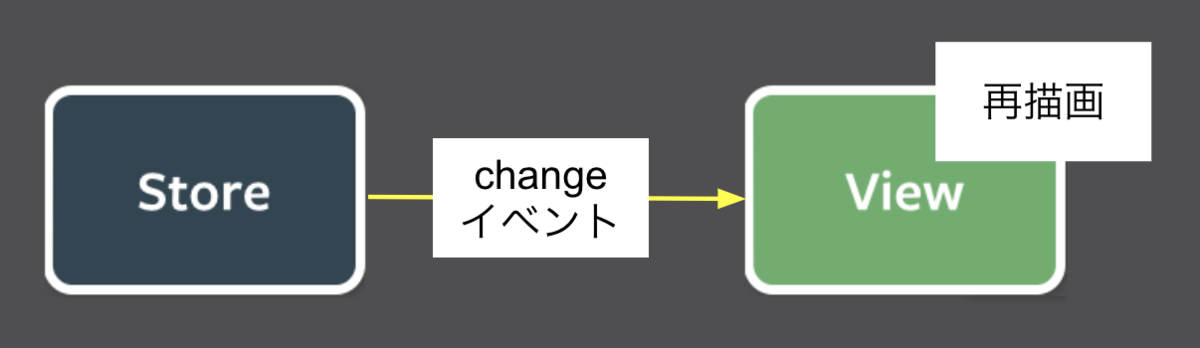
データが更新したStoreがchangeイベントを発行し、Viewがそれを検知することで再描画が行われる

以上が、Fluxの大まかな流れになっています。 Fluxはデータの流れを単純にし、データが更新される箇所を限定することで状態管理が複雑にならないようにしています。