
みなさんこんにちは@kouhei328です。
暑いですね!私事ですがガリガリ君の梨味[ガリナシ]にはまっています。
さて、今日は最近学び始めてちょっと面白かったJavascriptでスマートフォンアプリの開発できる[TitaniumMobile]の紹介をしようかと思います。
そもそもTitaniumMobileってなんだ?
知っている方も多いかと思いますが改めて簡単に説明を。TitaniumMobileはAppcelerator社が開発したスマートフォンアプリの開発環境でiPhoneならObjectice-C,AndoridならJavaと制作していたネイティブアプリがどちらもJavascriptのみで開発できるようになるという開発環境です。
日本では2010年の秋ごろからアルファブロガーをきっかけに注目を浴びるようになり現在ではweb上に参考資料も増えてきました。また基本的に無料で使えることも人気の要因です。
2011年の6月にTitanium Mobile 1.7がリリースされ,Android開発に便利な機能が増えこのリリースと共にこれまでのTitainum DeveloperからTitanium Stduioという統合開発環境も正式版が発表ました。
Titanium Stduioは下記のAppcelerator社のURLから会員登録するとダウンロードできます。
[downloadページ]
Titanium Studioでプロジェクトをつくってみる
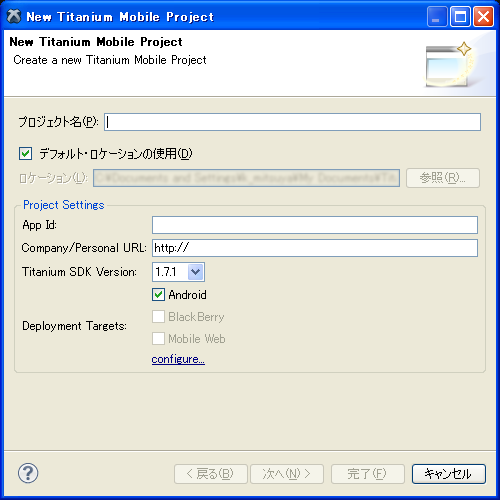
新規でプロジェクトをつくる際はメニューの[File]→[New]→[Titanium Mobile Project]を選択します。Titanium Mobile Projectを選択するとこんな感じのダイアログが表示されます。
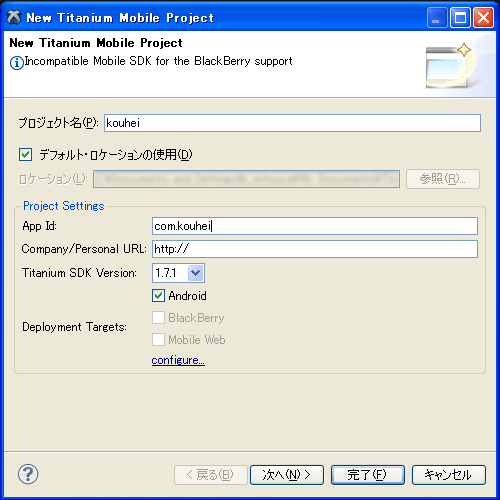
プロジェクト名とAPP ID を決め完了を押します。

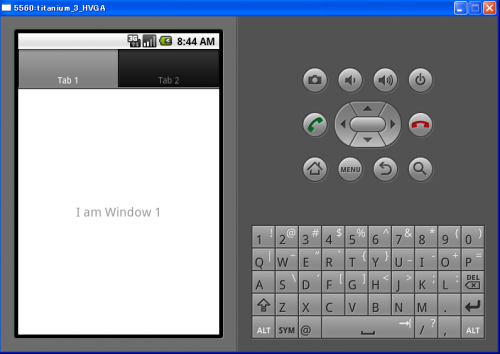
プロジェクトが完成すると自分の作ったプロジェクトにapp.jsというアプリケーションの開始点となるファイルがあります。既にapp.jsにはサンプルコードが書かれています。実行してみるとこんな感じで超シンプルなサンプルアプリが確認できます。

因みに実行する際にコンパイルでかなり時間が掛かります。
また実機で試す場合は勝手に起動してくれないのでアプリが実機にインストールされたら手動で起動してください。
app.jsの中身を確認してみる
ちょっと長いですがこんな感じになっています。簡単に説明をしていきます。
//全体の背景色を設定 Titanium.UI.setBackgroundColor('#000'); //タブのグループを生成 var tabGroup = Titanium.UI.createTabGroup(); //windowを生成しwin1という名前をつける var win1 = Titanium.UI.createWindow({ title:'Tab 1', backgroundColor:'#fff' }); //対応するwindowにwin1を指定しtab1という名前のtabを生成 var tab1 = Titanium.UI.createTab({ icon:'KS_nav_views.png', title:'Tab 1', window:win1 }); //label1という名前のlabelを生成しI am Window 1というテキストを入力 var label1 = Titanium.UI.createLabel({ color:'#999', text:'I am Window 1', font:{fontSize:20,fontFamily:'Helvetica Neue'}, textAlign:'center', width:'auto' }); //win1にlabel1を配置 win1.add(label1); var win2 = Titanium.UI.createWindow({ title:'Tab 2', backgroundColor:'#fff' }); var tab2 = Titanium.UI.createTab({ icon:'KS_nav_ui.png', title:'Tab 2', window:win2 }); var label2 = Titanium.UI.createLabel({ color:'#999', text:'I am Window 2', font:{fontSize:20,fontFamily:'Helvetica Neue'}, textAlign:'center', width:'auto' }); win2.add(label2); //tabGroupの中にtab1,tab2を設置 tabGroup.addTab(tab1); tabGroup.addTab(tab2); //tabGroupを開く tabGroup.open();
とこんな感じで非常に簡単なコードでアプリが制作できます。
Titanium Mobileには他にも沢山の機能が提供されていて日々進化されています。
まだまだ始めたばかりですがこれから学んだことをどんどん追記していくのでお楽しみに〜