こんにちは!
最近、社内でアプリばかり作ってると思われている@tsumakkyです。
アプリは前回の1つだけで、基本、部のプロジェクトの開発をしています!
なので、今回の記事は他の仕事をしているんだと公言できるいい機会だと思っております(笑)
さてさて、先日masashiがお知らせしましたように、
新入社員2人で端末管理システム、通称AMAを開発しております!
概要はこちらを御覧ください!
本日は私がAMAの設計部分をご紹介したいと思います。
構想から設計までを順に書いていきますね。
?機能の洗い出し
一番最初に、サイトに必要な機能を出し合いました。
他にも仕事を抱えているので、機能は必要最小限に、
だけども必要とされる機能は全て網羅するように頭を振り絞りました。
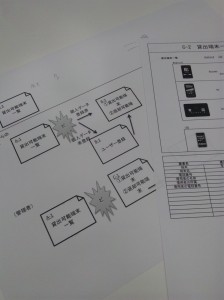
?画面周りの設計
?で洗い出した機能を網羅できる画面の流れ、
そしてそれぞれの画面に表示する情報をドキュメントに起こします。
いわゆる、画面遷移図と画面設計書を作りました。
こんな感じです↓

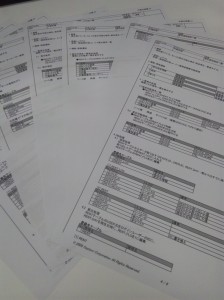
?データベース設計
そしてシステムの要、DBまわり。
DBにどんなテーブルを作り、その中に何て名前のカラムでデータを入れるか、
そのデータの型も何にするか考えます。
これがいわゆるテーブル定義書ですね(下写真:右)。
そしてそれぞれのテーブルがどのようにつながっているかを
図で繋げたのがER図です(下写真:左)。

?仕様書設計
最後に、最も大切な外部仕様書です。
?〜?で作ったもの全てをまとめて、
これさえ見れば開発できる!というところまで落とし込んで書きます。
私はこれを作るのが苦手で、メインのお仕事の方で作るときは複雑すぎて
泣きそうに…いえ、ほぼ心で泣いています。
しかし、AMAは必要最小限のデータと機能なので
とても作り易かったです。

どうでしょう?
プロジェクトの大きさはどうあれ、開発時にはこういったドキュメントを作ってプロジェクト内で共有し、
メンバー全員が共通の理解で開発を進めることが重要となっています!
現在、実装は少しずつ行なっているので、
今後はコード等、中身についてもご紹介したいと思います!