こんばんは。関です。
今回は、最近ちょろっと導入してみたCasperJSについて簡単に説明します。すごく簡単に。
まず、PhantomJSとCasperJSをインストール。
brew install node npm install phantomjs casperjs export PATH=./node_modules/.bin:$PATH
以下は、Googleで”サッカー”と検索し結果をチェックするスクリプトです。
test.js
casper.test.begin('Google検索テスト', function suite(test) { casper.start('http://www.google.co.jp/', function () { test.assertHttpStatus(200); this.fillSelectors('form[action="/search"]', { 'input[name="q"]': 'サッカー' }, true); console.log('"サッカー"で検索します'); }); casper.then(function () { test.assertHttpStatus(200); test.assertTitle('サッカー - Google 検索', '正しいタイトルです'); test.assertUrlMatch(/q=サッカー/, '正しい検索パラメータです'); test.assertEval(function () { return __utils__.findAll('h3.r').length >= 10; }, '"サッカー"の検索結果を10件以上取得しました'); }); casper.run(function () { test.done(); }); });
コマンドで実行。
casperjs test test.js
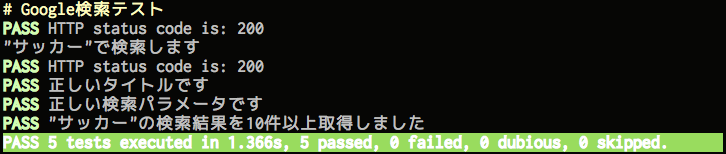
こんな感じで返ってきます。すごく簡単ですね。

ちなみに、非同期処理に対するテストを書きたい場合は、以下のようになります
casper.waitFor(isSearched, function () { // 好きな処理 }); // 10件以上の結果を取得するとtrueを返す function isSearched() { return this.evaluate(function () { return __utils__.findAll('h3.r').length >= 10; }); }
gulpやgruntなどと組み合わせればより素敵になりますよ。