こんにちは、広幡です。
この記事は FLINTERS 梅雨にも負けないブログ祭り!の一環として執筆しています。
テーマは #技術 です。
ブログ祭りの概要はこちら↓ www.wantedly.com
本題
今回は LINE の LIFF アプリを Remix で作ってみようと思い立ったので、パパっと作ってみようと思います。
前提
LINE ログインチャネルの作成
LIFF アプリを作るためには事前に LINE Developers にて LINE ログインを作成しておく必要があるので、作成しておきましょう。
※LINE ミニアプリでも LIFF アプリを作れますが、今回はファットすぎるため利用しません

今回はアプリタイプ:ウェブアプリで作成しました。

LIFF アプリの作成
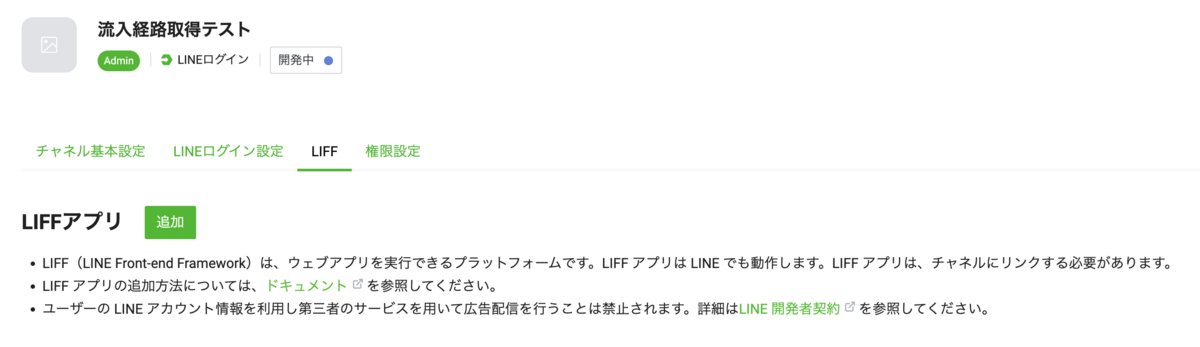
また、LIFF アプリも作成しておきましょう。
まだ実装はしていないですが、LIFF アプリ自体を作っておくことは可能です。

作成時の項目は以下で設定します。
- LIFF アプリ名
- お好み
- サイズ
- Full ※お好み
- エンドポイント URL
- まだアプリケーションを作っていないので、一旦 https://example.com としておきましょう。後で再設定します
- Scope
- 今回は
liff.getProfile()を使うので、profile にチェックを入れておきます。その他は任意
- 今回は
- その他
- 不要

LIFF ID を用意
上記の準備が終わったら、LIFF 一覧に LIFF ID が表示されています。
アプリケーションで利用するのでメモっておきましょう。
LIFF アプリの実装
それでは LIFF アプリを実装していきましょう。
今回実装する LIFF アプリは、雑に画面に LINE のプロファイル情報を表示するアプリケーションにしてみます。
LINE 公式が Create LIFF App という便利なものを用意してくれていますが、今回は利用しません。
というのも、まだ Remix でのテンプレートが用意されていないためです。
そのためゼロから書いていきます。
準備
まずは Remix の環境を用意します。@line/liff も入れておきましょう。
npx create-remix@latest npm install @line/liff
また、LIFF ID をアプリケーションで利用するので .env から取れるようにしておきましょう。
.env
VITE_LIFF_ID=<メモった LIFF ID を書く>
env.d.ts
/// <reference types="@remix-run/node" /> /// <reference types="vite/client" /> interface ImportMetaEnv { readonly VITE_LIFF_ID: string; } interface ImportMeta { readonly env: ImportMetaEnv; }
実装
次にアプリの実装をしていきます。
エラー処理は適宜入れてください。
app/routes/_index.tsx
import { Profile } from "@liff/get-profile"; import liff from "@line/liff"; import { json, type MetaFunction } from "@remix-run/node"; import { useLoaderData } from "@remix-run/react"; import { useEffect, useState } from "react"; export const meta: MetaFunction = () => { return [{ title: "LIFF サンプル" }]; }; export const loader = async () => { return json({ ENV: { liffId: import.meta.env.VITE_LIFF_ID } }); }; export default function LiffSample() { const data = useLoaderData<typeof loader>(); const [loading, setLoading] = useState(true); const [profile, setProfile] = useState<Profile>(); useEffect(() => { liff .init({ liffId: data.ENV.liffId }) .then(() => liff.getProfile()) .then((p) => { setProfile(p); setLoading(false); }) .catch(() => setLoading(false)); }, [data]); return ( <div> {loading ? ( <p>Loading...</p> ) : ( <> {profile ? ( <> <h1>ようこそ、{profile.displayName}さん!</h1> <p> <img src={profile.pictureUrl} alt="profile" width={100} height={100} /> </p> </> ) : ( <p>ユーザー情報が読み込めませんでした。</p> )} </> )} </div> ); }
それではアプリケーションを立ち上げ、実際にスマホでアクセスしてみます。
今回は ngrok というサービスを利用してテストしていきます。
※詳細は省きます
前提部分で LIFF のエンドポイントを example.com で指定しましたが、 ここを今回のアプリケーションへの URL に変更しておきましょう。

アクセスしてみる
アクセスする URL は LIFF URL です。
LIFF アプリに URL が発行されているので、経由情報を追加してスマホでアクセスしてみましょう。
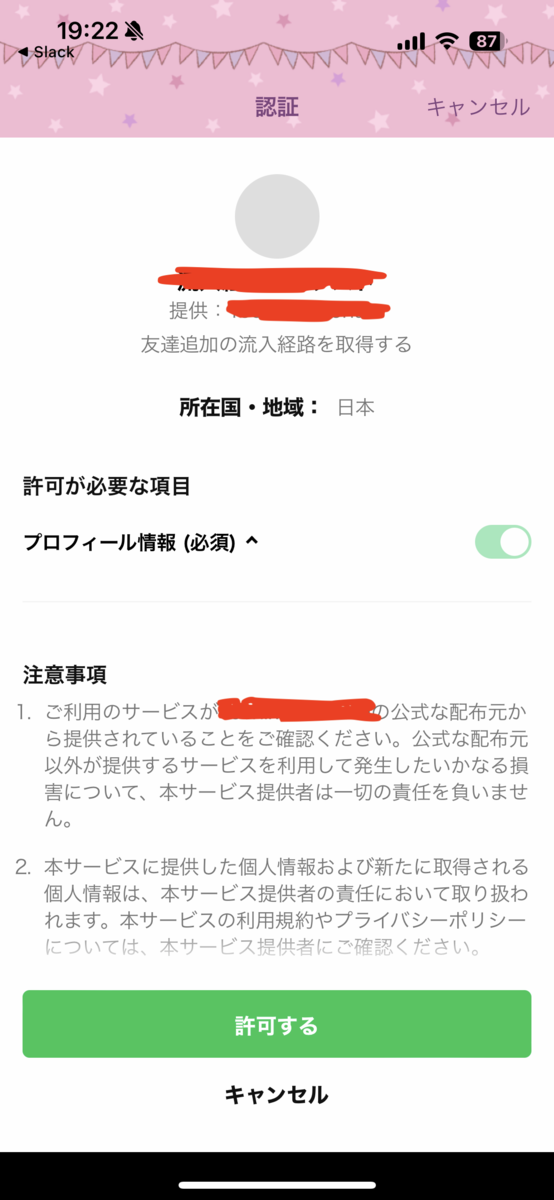
LINE 認証画面が表示されるはずです。
https://liff.line.me/{liff_id}

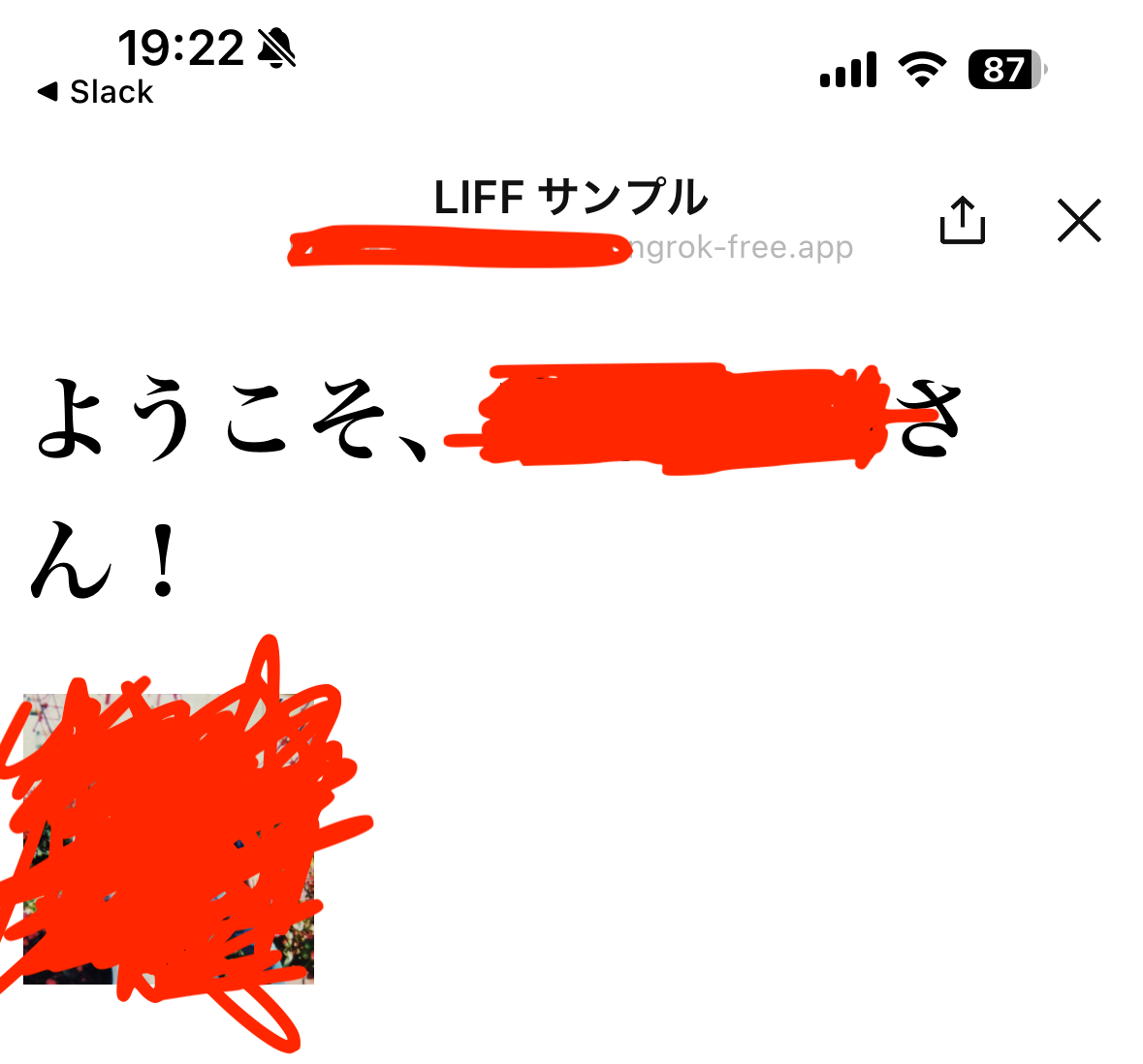
許可すると LIFF ブラウザが立ち上がります。

お、(隠してますが)プロフィール情報が表示されましたね!
プロフィール情報をゲットできたので、ここから自由にアプリを実装してみてください。
まとめ
LINE の LIFF アプリを Remix で実装してみましたがいかがだったでしょうか?
思い立ってすぐ書いてみたけどけっこう簡単に実装できたので、最近のフロント界隈って便利になったんだな〜って驚きました。
(実は8年ぶりにフロント書きました)
あとこれ Remix じゃなくていいやん