この記事はFLINTERS10周年記念ブログリレーの34日目の投稿です
こんにちは、杉山です。最近、Cloud Composer(Airflow)を扱うプロジェクトにジョインしました。 特に何もせずにエディタでプロジェクトのコードを開くとコードの補完がうまく効かなかったので、この辺をなんとかしていこうと思います。 今回はVisualStudioCodeのDevcontainerを使う前提です。
大まかな作業の流れ
- requirements.txtを作る
- Dockerfileを作る
- compose.ymlを作る
- VSCode上でdevcontainerを設定する
- Deccontainerを適用する
1. requrements.txtを作る
Cloud ComposerはプリインストールされたPythonパッケージがあります。 https://cloud.google.com/composer/docs/concepts/versioning/composer-versions
↑のページから自分のプロジェクトで使っているCloud Composerのバージョンのパッケージ一覧から全てコピペしてrequirements.txtに貼り付けます。
注意
- 全てコピペと書きましたが、基本的にはプロジェクトで使うパッケージだけピックアップした方がいいと思います
- プロジェクトの都合上、Cloud Composerに別途パッケージを追加する必要があり、依存関係の問題に問題ないか確認したいようなケースでは全部入れた方がいいですが
- 一部、
apache-airflow==2.5.3+composerといった記述があり、apache-airflow==2.5.3に書き換えないとインストールできないパッケージがあります
2. Dockerfileを作る
# Cloud Composerで使っているpythonのバージョンに合わせる FROM python:3.8.12-bullseye ENV PYTHONUNBUFFERED True ENV TZ Asia/Tokyo RUN apt-get update RUN pip install --upgrade pip WORKDIR /app COPY ./requirements.txt . RUN pip install --upgrade pip RUN pip install -r requirements.txt
3. compose.ymlを作る
services: python: build: context: . dockerfile: Dockerfile volumes: - .:/app tty: true
4. .devcontainer/devcontainer.jsonを作る
{ "name": "Python 3", "dockerComposeFile": ["../compose.yml"], "service": "python", "workspaceFolder": "/app" }
メモ
- ここではcompose.ymlを指定してますが、Dockerfileを指定する書き方もあります
- Dockerfileを指定した場合は(project root)/.devcontainer配下にDockerfileやrequirements.txtを置かないとうまく動かせずorz
- .devcontainerはVisualStudioCode前提で、別のエディタを使ってる人もいるのでひとまずこの構成にしました
5. Devcontainerを適用する
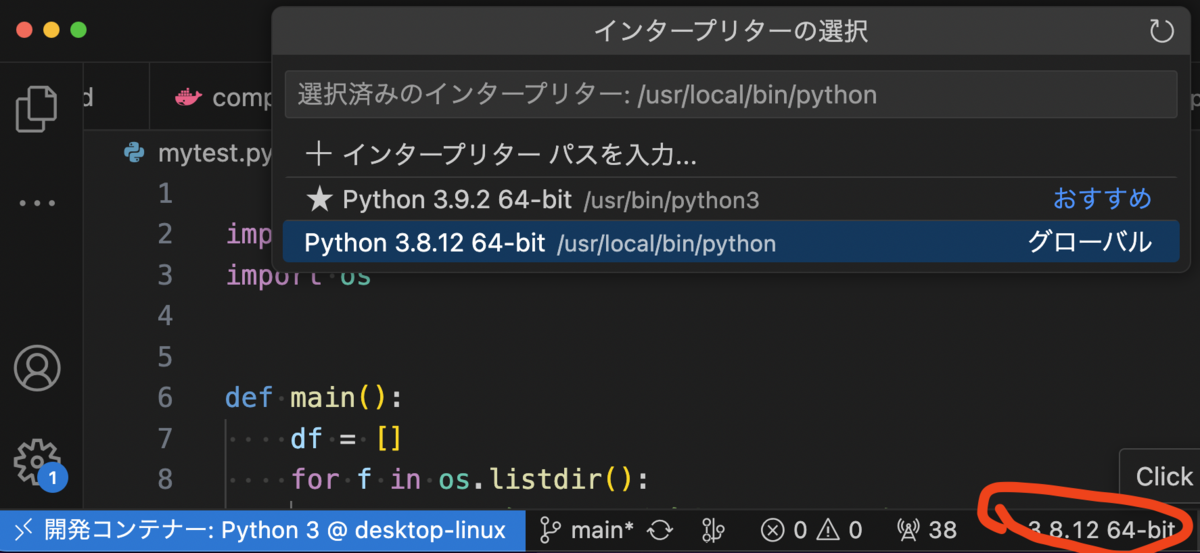
VisualStudioCodeの左下のボタンからぽちぽちして完成
注意
- なんか補完効いてなくね?と思ったら参照してるPythonのパスが違うことがあったのでご注意を

実際に運用してみて気になったこと
- 独自にパッケージを追加した場合はpip freezeの出力結果をrequirements.txtにコピペしているが、独自に追加したパッケージがどれだったか忘れた
- よくあるアプリケーション開発ではDocker上で処理を動かすから実際の環境と同じものをインストールしておきたくなりますが、Cloud Composerには Composer ローカル開発 CLI ツール(https://cloud.google.com/composer/docs/composer-2/run-local-airflow-environments?hl=ja) なる実行環境もあるので、Dockerはあくまでコード補完の用途ということで必要なパッケージに絞った方がいい気がした
まとめ
コード補完最高!