自己紹介
株式会社FLINTERS GANMA!チームでフロントエンドエンジニアをしている志村桐門と申します。
この記事は10周年記念として133*1日間ブログを書き続けるチャレンジの13*2日目の記事となります。
この記事は何?
OpenAI x Next.js x Puppeteer でAWSとかGCPとか使用している外部サービスのリリースノートをまとめつつ日本語で表示してみる記事です。
きっかけ
きっかけのきっかけ
「あれ導入したらもっと効率的になるのにな」「これやったら面白そうだな〜」「大昔の負債を一気に消したいな...」
って業務中に思うことありますよね?でも時間なくて断念することが往々にしてあります
GANMA!チームでは四半期ごとに2週間そういう普段やらないやつをガッツリやる(以後、キャンプ)時間があります(なんて素晴らしいんでしょう!)
そのキャンプ用に、普段から業務の不満のメモを取る様にしていました(悪口は書いていないですよ!*3)
その中で特に時間がかかっていそうなものに、「外部のサービスのリリースノートを確認する」作業というものがありました。
外部のサービスのリリースノートを確認する
目的は、使用している外部のサービスのリリースノートを見て破壊的な変更がないかチェックすることです。
やる事としてはほぼ単純作業ですが、GCPとかになると見るサービスが多くて時間がかかります。(英語だし😠)
これをどうにか
- サービスを跨いで
- 日本語で
- 簡潔に
- 一覧で
見れないものか...😥
きっかけ
そんな折に、当時ノリに乗っていた(9/13現在も)OpenAIに出会いました。
私はミーハー心から、少しでも隙を見せたらすぐさま業務に取り込んでやる、と常に目を光らせていた🤩事が功を奏しました。
OpenAIが何かは最早説明は不要だと思いますが、まさしく上記の全てを満たしてくれそうで、今回のキャンプでは「リリースノートおまとめくん」に着手することにしました。
リリースノートおまとめくん
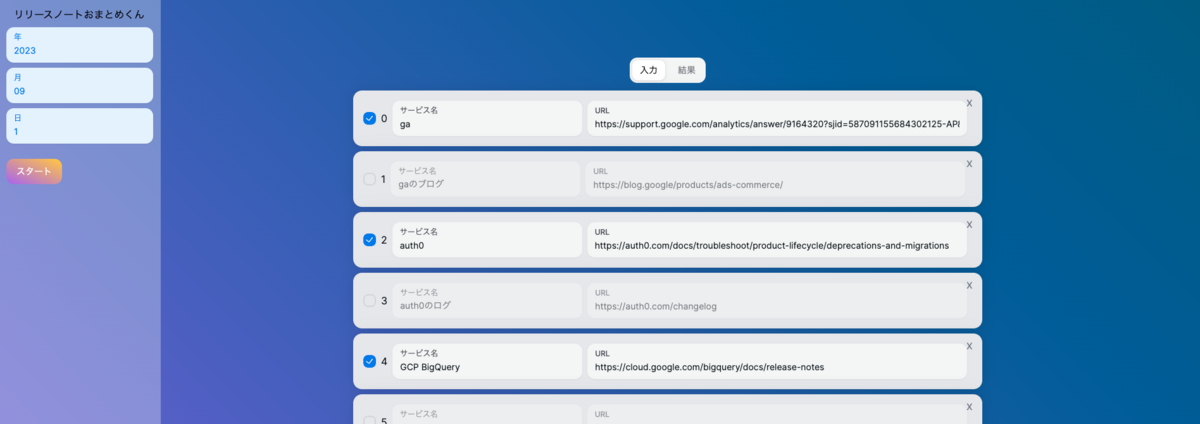
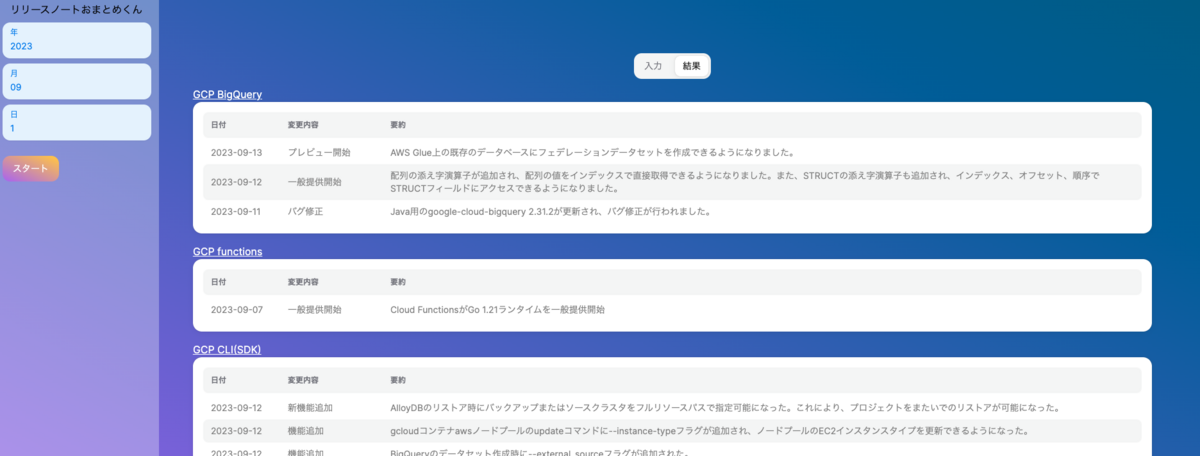
できたもの


画面とAPIの両方を作れるのでフレームワークはNext.jsで、デザインはNextUI x TailwindCSSでやりました。 (Next.js 13.4 のApp Routerも使ってみました)
精度としては、16サービスで10回ずつ要約してみたら平均42.5行要約があって、そのうち平均4.2行が英語のままだったりしました。(最近はもっと減ってきた🤗)
仕組み
- 入力されたURLからarticleタグのtextContent取得(なければmainタグそれもなければ...と記事っぽいタグを取得)
- textContentをOpenAIに投げて日付とそれに紐づく情報をJSON形式で出力してもらう(Function Callingで)
- 入力された日付より古い情報が出てきたらそこで打ち止め、次のURLに移る
得た知見
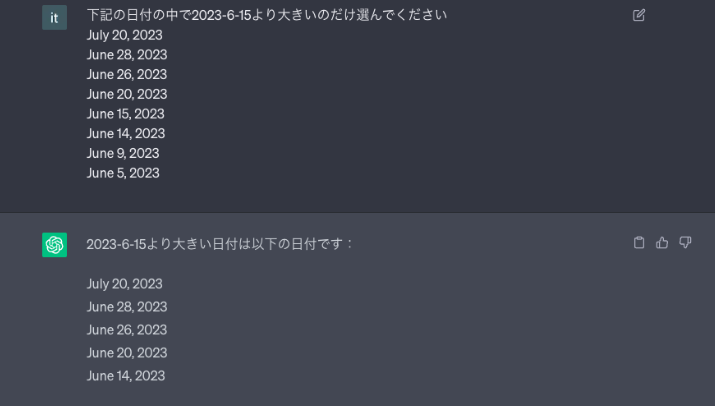
GPTが日付の比較が苦手

なのでGPTには固定のフォーマットを出力してもらって(Function Calling)、日付の比較部分はAPI側に任せることにして解決しました👍
できなかった事と今後の展望
リリース内容が一つのページにまとまってないやつ(こういうのhttps://blog.sentry.io/)
⇨スクレイピングができない
👉(解決策)スクレイピング方法もGPTに解釈させてみる
1日のリリース内容が多すぎるやつ(こういうの https://cloud.google.com/sdk/docs/release-notes)
⇨GPTの文字数制限に引っかかる
👉(解決策)再帰的要約とか試してみる
まとめ
ミーハーに
心寄り添う
キャンプかな